zblog主题 轻奢主题(百度MIP) 李洋博客
- zblog主题
- 2022-06-28 15:52:33
- 449
应用介绍
更新说明:2020/09/16
更多更新详情点击 传送门 查看
什么是 MIP?
MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。
MIP 主要由三部分组织成:
MIP-HTML:基于 HTML 中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使 HTML 能够展现更加丰富的内容。
MIP-JS:可以保证 MIP-HTML 页面的快速渲染。
MIP-Cache:用于实现 MIP 页面的高速缓存,从而进一步提高页面性能。
如上是百度MIP官方给出的定义,虽说前段时间百度取消了移动端的闪电图标,但是这并不影响百度的闪电算法,并将继续给予鼓励,所以我们的首款百度MIP轻奢主题应运而生。
注意:
启用主题先下载官方“MIP支持插件”,设置如下:不能开启自动插入Canonical标签,否则校验可能会出错。
设置完毕来看看主题相关功能及介绍:
1、完美支持mip且升级最新版本百度MIPv2.0,将会持续升级,紧跟百度步伐。
2、完美自适应,手机端、Ipad测试完美显示;
3、增加部分百度组件特效,例如:轮播,导航吸顶,列表视觉滚动特效以及侧栏跟随下效果。
4、结合梦想家和锦鲤主题的部分界面风格,侧栏更大胆的采用TAB切换且适配最新的时间轴显示效果;
5、可以自定义列表缩略图;
6、保留Z-BlogPHP自带评论及所有的功能(此处应该有掌声);
7、文章页图片<img>自动替换百度MIP格式<mip-img>无需手动更新;
8、保留导航栏二级菜单,写法不变,不用重新写二级导航的代码(附上二级导航代码:给未使用过我主题的新用户)
<li id="navbar-page-2" class="menu-item-has-children"><a href="/">一级菜单</a> <ul class="dropdown-menu sub-menu"> <li><a href="/">二级菜单1</a></li> <li><a href="/">二级菜单2</a></li> <li><a href="/">二级菜单3</a></li> </ul></li>
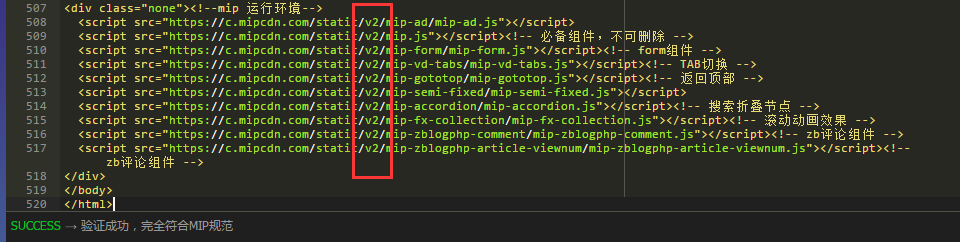
附上几组校验图,首页:
文章页:
全系标配最新V2.0版本:
主题后台设置截图,功能设置:
广告设置:
基本设置:
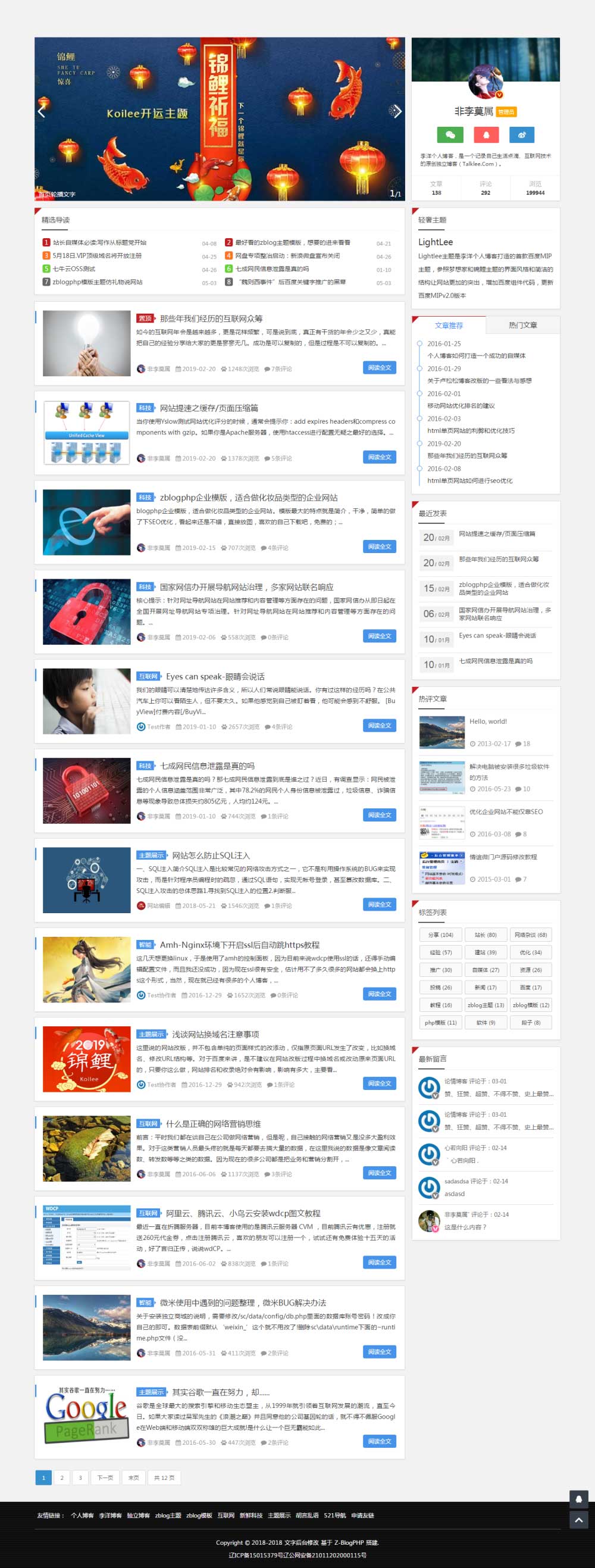
部分网页截图:首页
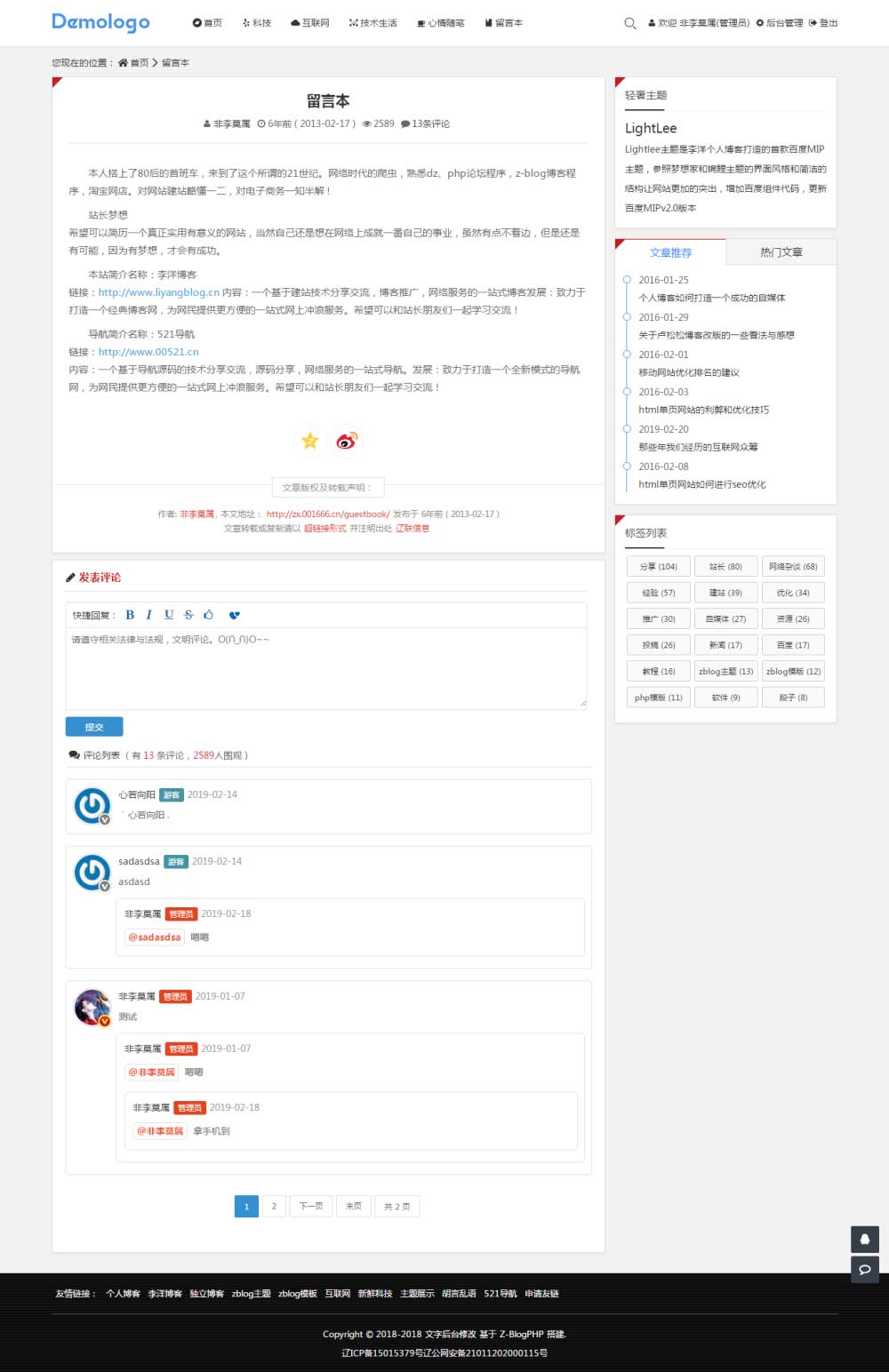
文章页(留言):
更多功能请慢慢体验。演示网址:http://mip.001666.cn/
本文由隔壁老李于2022-06-28发表在极致时空,如有疑问,请联系我们。
本文链接:https://www.jz52.com/post/603.html
上一篇
响应式企业网站模板通用主题
下一篇
Gohan双栏图文主题